Micro Frontends: Building Web Apps That Can Actually Keep Up

Building web apps today is a complex undertaking. You’re constantly juggling the need to scale, keep things manageable, and deliver features quickly. It’s a tough balancing act. That’s where micro frontends come in – they’re changing how we build web apps by bringing the core ideas of microservices to the frontend. Imagine taking a massive, monolithic frontend and breaking it down into smaller, independent pieces – like building with LEGOs instead of one giant block. These pieces can be developed, deployed, and even scaled separately, giving you a whole new level of flexibility.
The Quick Take:
- What are they? Micro frontends are all about dividing a monolithic frontend into smaller, self-contained, and independently deployable modules. Think of them as mini-applications within your main application.
- Why use them? They boost scalability, make things more flexible, and add a layer of resilience to your applications.
- The Good Stuff (Key Benefits): You get independent deployments (no more huge, risky releases!), faster development cycles, and the freedom to choose the right technology for each part of your app. Plus, you’ll see fewer bottlenecks slowing your team down.
- The Not-So-Good Stuff (Challenges): There are definitely some hurdles to overcome, including integration complexity (getting all the pieces to work together smoothly), performance overhead (making sure everything loads quickly), and managing dependencies between modules.
- Where They Shine (Use Cases): Micro frontends are particularly well-suited for large e-commerce platforms (think Amazon or eBay), modular SaaS applications that need frequent updates, and dynamic dashboards that need to be highly flexible.
What Exactly Are Micro Frontends?
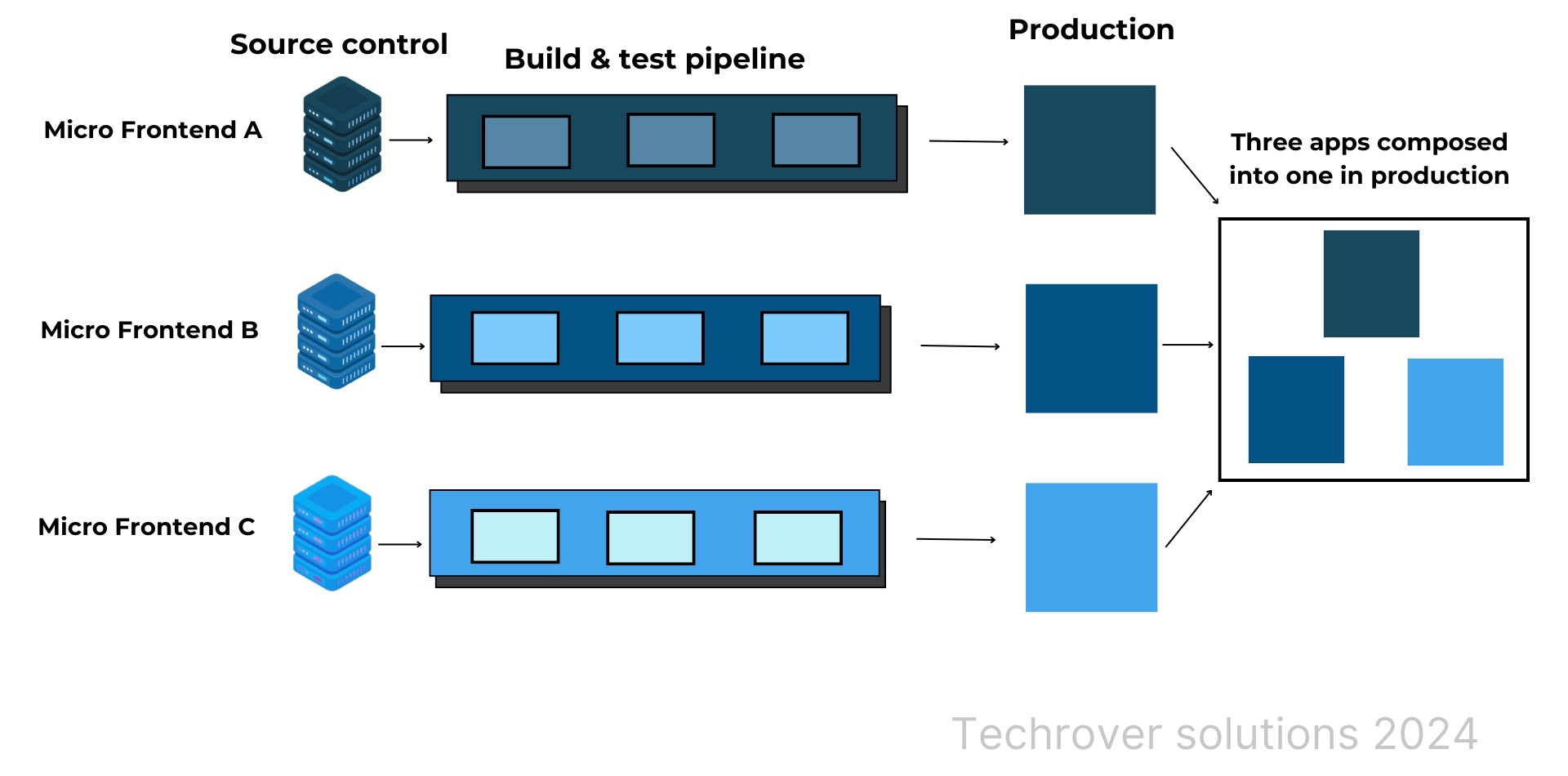
Essentially, micro frontends break down a traditional, single-piece frontend into smaller, autonomous units. Each of these units can be developed, deployed, and scaled completely independently. This means each team can own its own little piece of the puzzle and manage it from start to finish. It’s a more decentralized and modular way of building things, promoting team autonomy and faster iteration.

Here are the key things that make them tick:
- Independent Deployment: Teams can roll out updates to specific sections or features without affecting the rest of the application. This minimizes risk and allows for much faster releases.
- Technology Agnosticism: This means teams have the freedom to use the tools they’re most comfortable with React, Angular, Vue, or even something completely different. It’s all about choosing the right tool for the job.
- Unified User Experience: Even though the pieces are built separately, they come together to create a seamless and polished experience for the end-user. It should feel like one cohesive application.
Where Do Micro Frontends Make the Most Sense?
- E-commerce Platforms: Think large online stores where different teams manage distinct features like product pages, shopping carts, user reviews, and checkout processes.
- Modular SaaS Applications: Software as a Service solutions that require frequent updates and customizable modules tailored to specific customer needs.
- Dynamic Dashboards: Applications with customizable dashboards that need to be highly flexible and allow for independent updates of different widgets or sections.
Why Should You Consider Micro Frontends?
At Techrover™ Solutions, we’ve seen firsthand how micro frontends can streamline development processes and solve common pain points in large-scale applications.
We recently helped a client who was struggling with a massive, monolithic application. We worked with them to break it down into micro frontends, with dedicated teams focusing on key features like authentication, the main dashboard, and analytics. This allowed them to deploy updates much faster, with minimal downtime. We also focused heavily on performance optimization, using techniques like caching and efficient asset delivery.
The results spoke for themselves: They saw a 60% reduction in deployment time, a 40% improvement in development cycle speed, and significantly improved resilience, allowing the application to handle high traffic loads without any major issues.
Final Thoughts:
Micro frontends represent a significant shift in how we build scalable and maintainable web applications. At Techrover™ Solutions, we’re excited to help our clients leverage this powerful approach to build more agile, future-proof applications. It’s all about empowering teams to innovate faster, deliver better user experiences, and adapt to the ever-changing demands of modern technology.



Pingback: Power Of KISS In Your Solutions Architecture | 2025
Pingback: PgAI: Unleash The Ultimate AI Superpowers For PostgreSQL Developers | 9