Next.js vs. React: Choosing the Right Framework for Your Project in 2024

React remains one of the most widely used libraries for building user interfaces, favored for its flexibility and a vast ecosystem of third-party libraries. Its component-based architecture and declarative approach make it easy for developers to build complex and reusable UIs. Major companies like Facebook, Instagram, and Netflix rely heavily on React, showcasing its scalability and robust performance in production environments..
Next.js built on top of React, has been gaining significant traction, particularly for projects that require Server-Side Rendering (SSR) and Static Site Generation (SSG). In 2024, Next.js continues to rise in popularity due to its performance optimizations, built-in routing, and streamlined development process. Companies such as Uber, Netflix, and Hulu have adopted Next.js for its ability to deliver high-performance, SEO-friendly web applications.
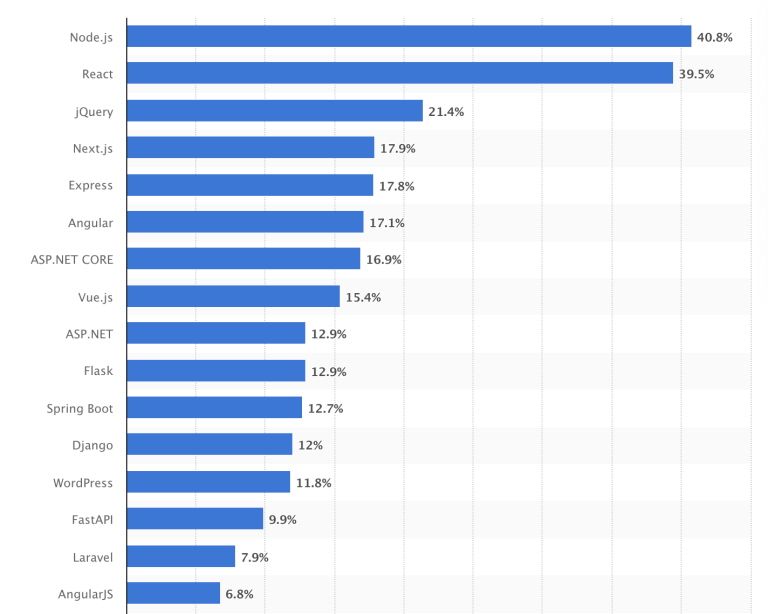
Adoption Trends:
React continues to be a top choice for developers looking to build dynamic, complex UIs with a strong community and extensive tooling support. It remains the go-to for projects that require a high degree of customization and flexibility.
Next.js is increasingly being adopted for its out-of-the-box features that simplify SSR, SSG, and API routing, making it a preferred choice for projects where performance and SEO are critical.
Performance and Developer Experience:
React continues to be a top choice for developers looking to build dynamic, complex UIs with a strong community and extensive tooling support. It remains the go-to for projects that require a high degree of customization and flexibility.
Next.js is increasingly being adopted for its out-of-the-box features that simplify SSR, SSG, and API routing, making it a preferred choice for projects where performance and SEO are critical.
In summary, if your project demands complex UI with maximum flexibility and you have a team well-versed in JavaScript, React may be the better choice. On the other hand, for projects that require fast performance, SEO optimizations, and a more straightforward development process, Next.js would be a better fit
Key Considerations for Choosing Between React and Next.js
- Project Complexity: If your project involves intricate UI components and requires extensive customization, React provides the flexibility needed to tailor your application to specific business needs.
- Performance and SEO Needs: For applications where performance metrics and SEO rankings are critical, Next.js’s built-in optimizations provide a distinct advantage, making it easier to achieve fast load times and high search engine visibility.
- Development Speed: Next.js’s opinionated structure and out-of-the-box features reduce setup time, allowing developers to hit the ground running and deliver high-quality products faster.
The Bottom Line: Which Framework Should You Choose?
If your project demands complex UI, maximum flexibility, and you’re working with a team that has strong JavaScript skills, React remains an excellent choice. It provides the freedom to craft unique solutions that perfectly match your project’s requirements.
However, if your focus is on speed, SEO, and a streamlined developer experience with less overhead in setup, Next.js is a standout option. Its ability to handle SSR, SSG, and routing out of the box makes it particularly appealing for modern web applications where time-to-market and performance are key considerations.
In a landscape where user expectations for speed and responsiveness are higher than ever, choosing the right framework can make all the difference. Both React and Next.js have their strengths, and understanding your project’s needs will guide you to the right choice.
At TechRover™ Solutions, we ensure your projects are built on a solid foundation for success. Whether you’re launching a new product or enhancing an existing platform, our expert team provides the insights and solutions needed to turn your vision into reality.
Ready to elevate your web development? Let’s create something extraordinary together!